Here is what I did to get my .81 CLS score down to .01!
The CLS update is coming up and if you want to get an “SEO boost” then you’ll want to get this score as low as possible. On these set of instructions I am going to be going over how we managed to get the CLS score from bad to good. All you need in order to follow along is your website URL and chrome developer tools.
Step 1:
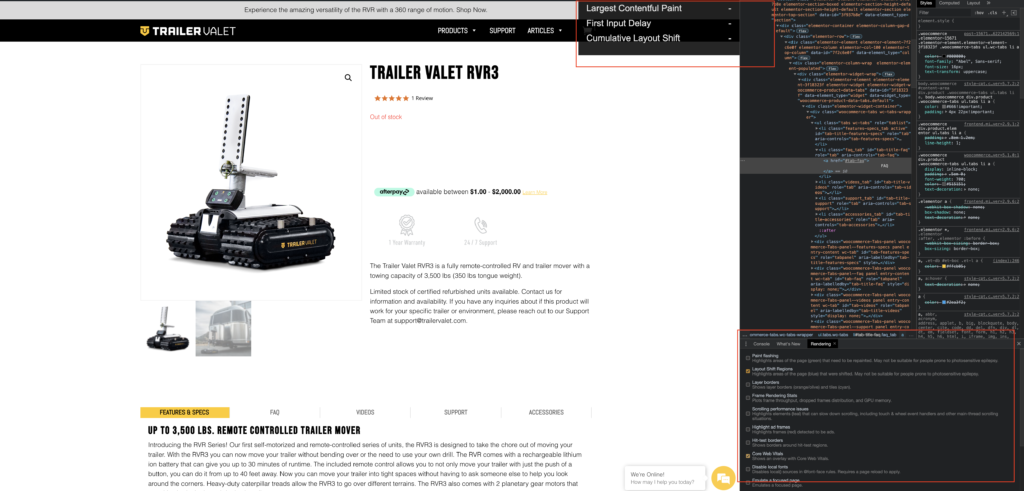
Enable Rendering on your chrome dev tools. To do this, you’ll need to open your command menu within chrome dev tools. Make sure the Layoutshift Regions and Core Web Vitals are highlighted as seen on the screenshot below.

Step 2:
Diagnose your issues. I spent a couple of hours figuring out where the layout shifts were coming from. In my specific instance I found that the shifts were coming because elements on my website kept getting pushed down so fixing things on the top would most likely fix my score.
Step 3:
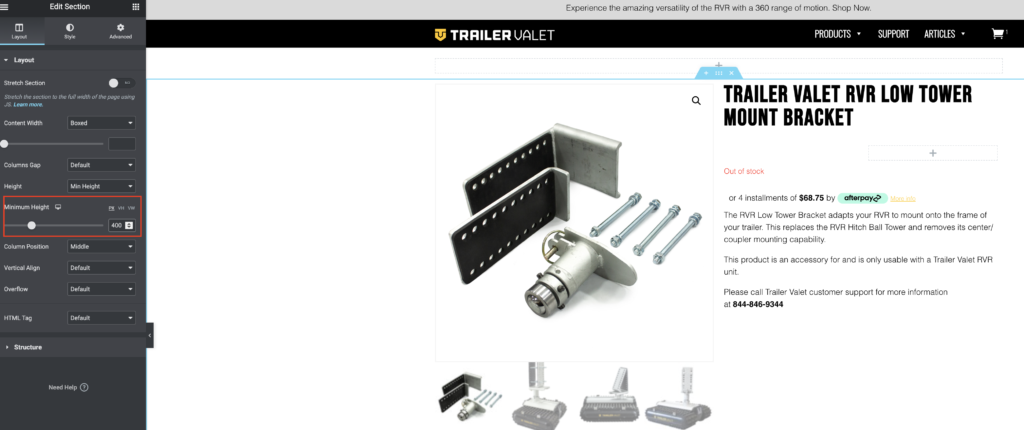
Log into your WordPress backend and make the necessary changes that are causing the CLS score. In my instance, I added a min height to most of my sections of my website.

Step 4:
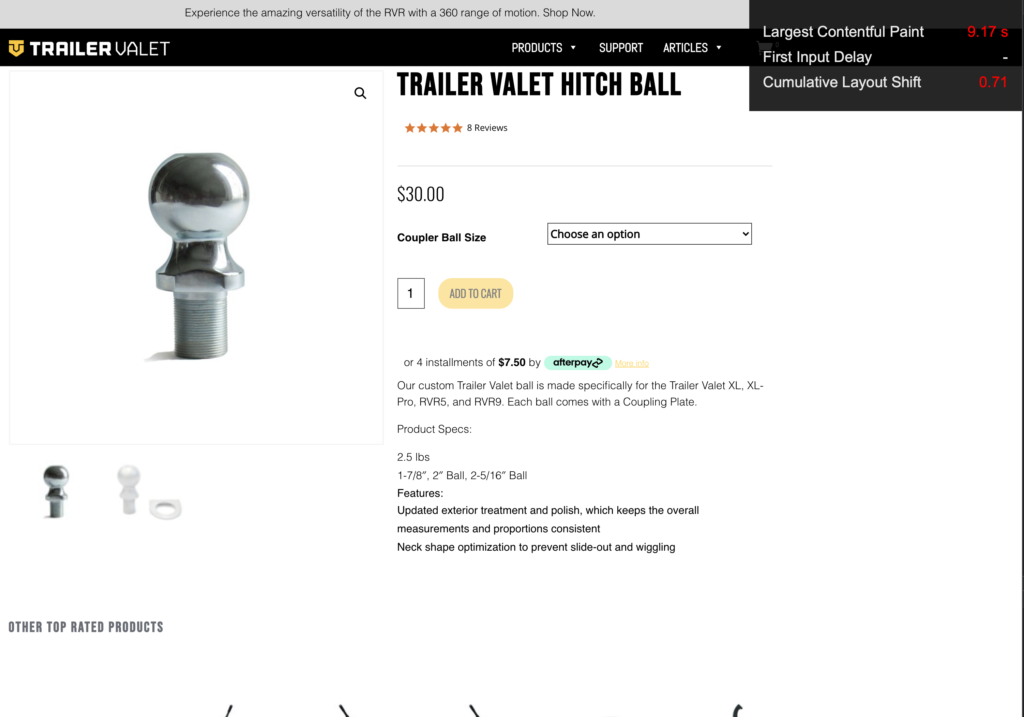
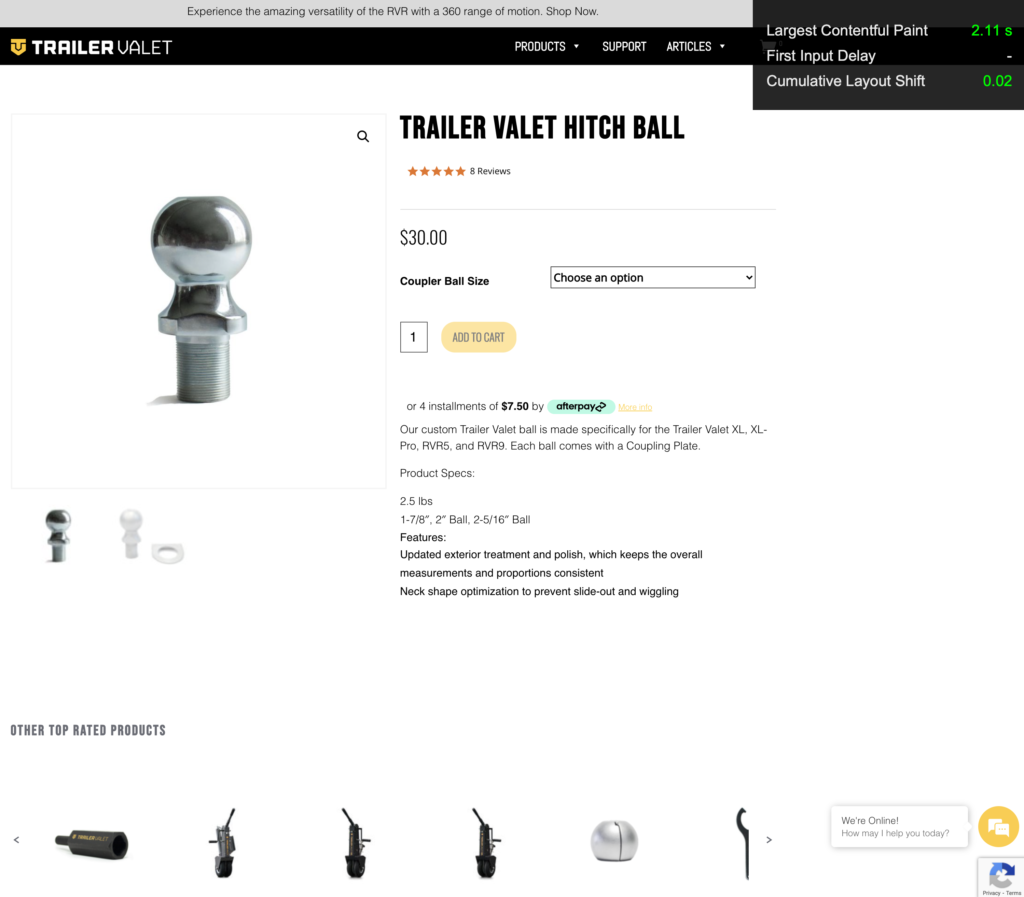
Make changes live and re-run your tests to see if there are any other areas of improvement. Here is a before and after.
Before:

After

If you have any questions please email me at [email protected].